How to Embed Google Reviews on a Website
Our Google Reviews widget allows you to display real customer reviews, rating badges, and a Google link to collect feedback—all in just a few minutes and without any coding. Sounds easy, right? Let’s walk through the steps:
How to publish reviews
Step 1. Add Your Google Reviews to the Widget
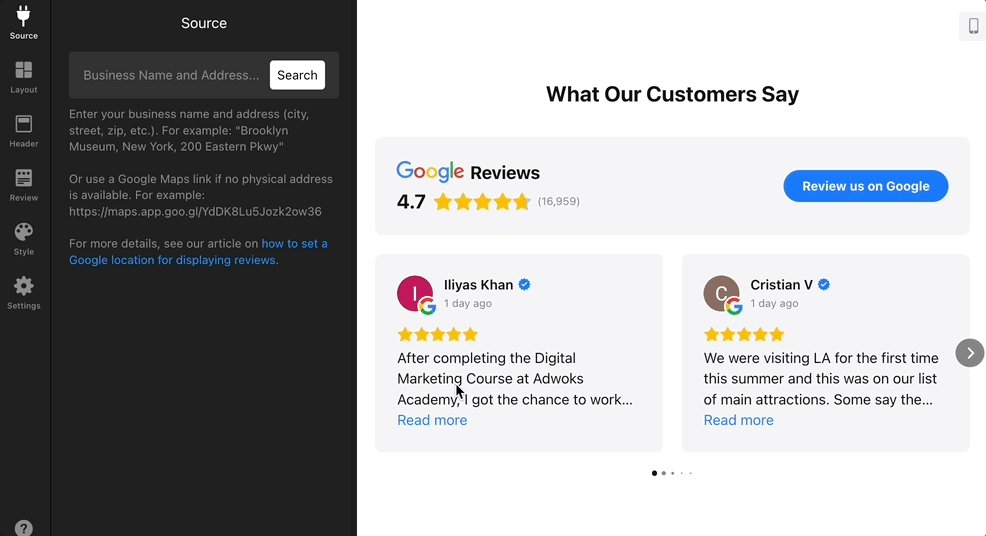
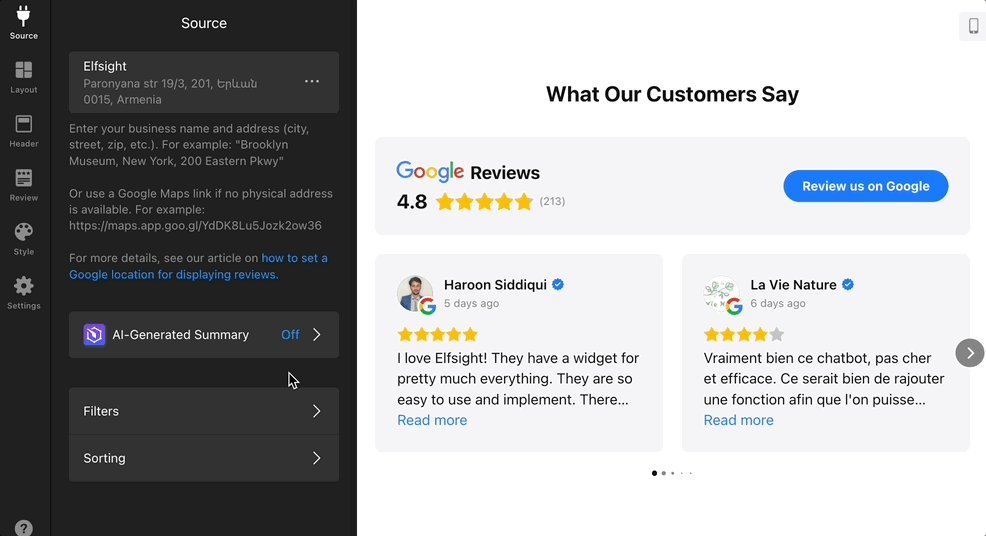
Open the widget editor and go to the Source tab—this is where you connect your Google reviews:

Choose how to connect your reviews:
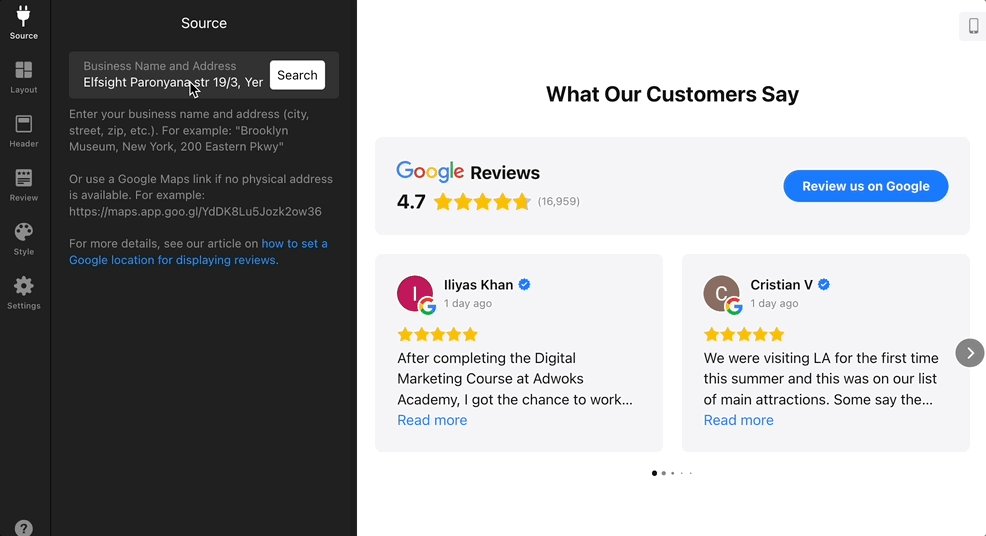
- Business Name & Street Address — type your business name and full address in the search field.
- Google Maps Share Link — perfect for businesses without a public street address.
- Google Maps Embed Code — alternative method that works in all cases.
- Google Place ID — use a Google Place ID if you have one.
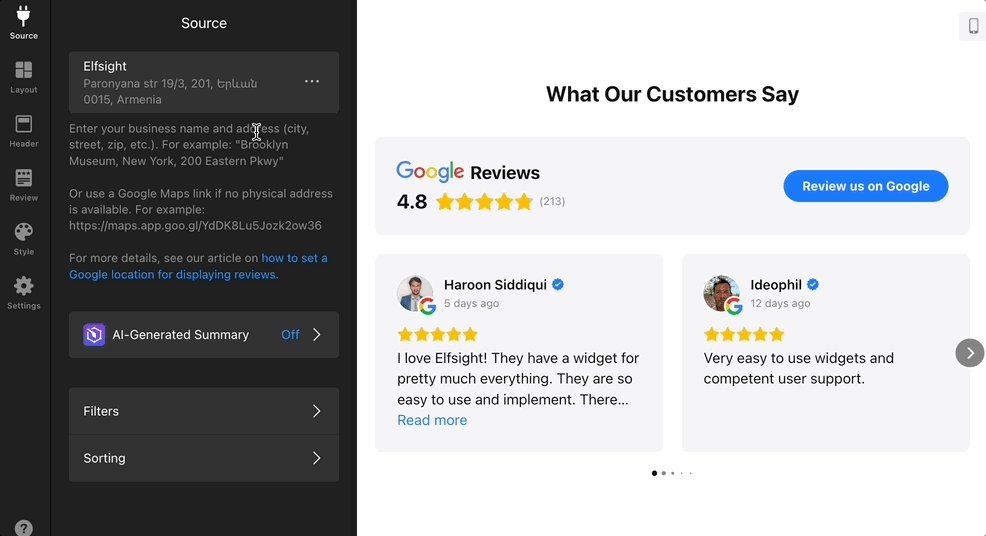
In the Source tab, you can also:
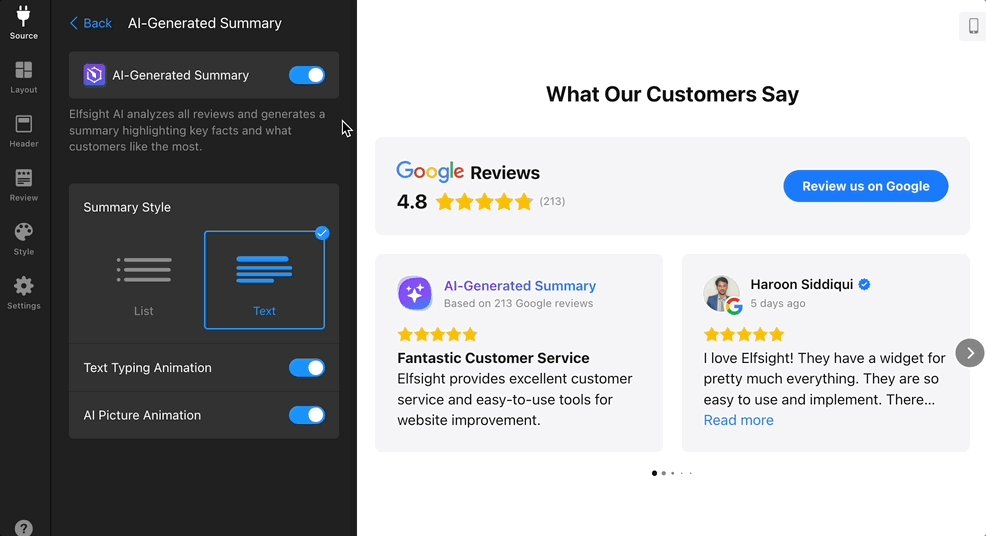
- Use AI-Generated Summary — let Elfsight analyze your reviews and show a short highlight of what customers mention most.
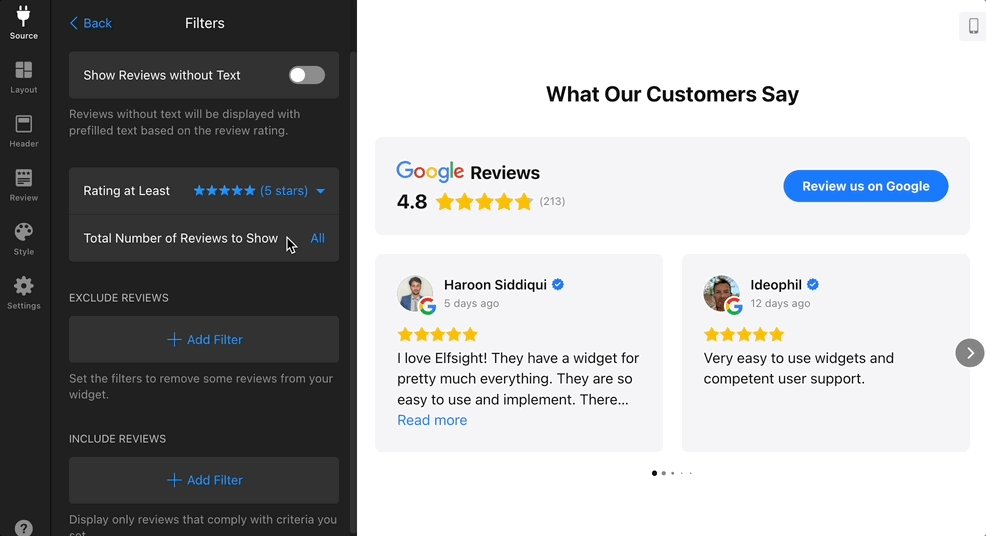
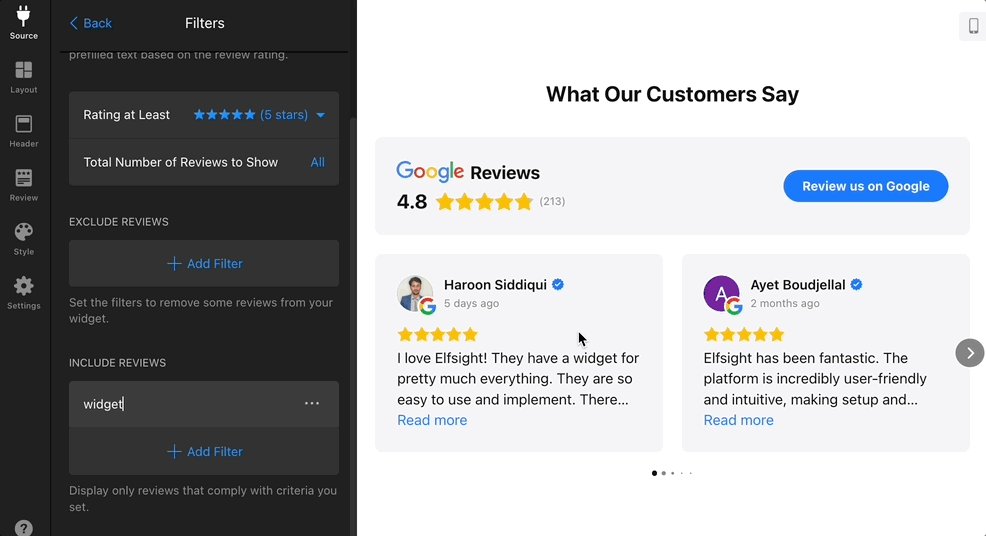
- Filter & Sort Reviews — display only the reviews you want, based on rating, specific keywords, and order:

Related article: Filtering Reviews: How to Include or Exclude Content.
Step 2. Customize the Layout & Style
Use the Layout, Header, Review, and Style tabs to customize the widget’s appearance and ensure it aligns perfectly with your website and brand.
Layout
Pick a layout ( Carousel, Grid, Masonry, List, Slider, or Badges) and adjust width, rows/columns, spacing, autoplay, navigation, and more for both desktop and mobile:

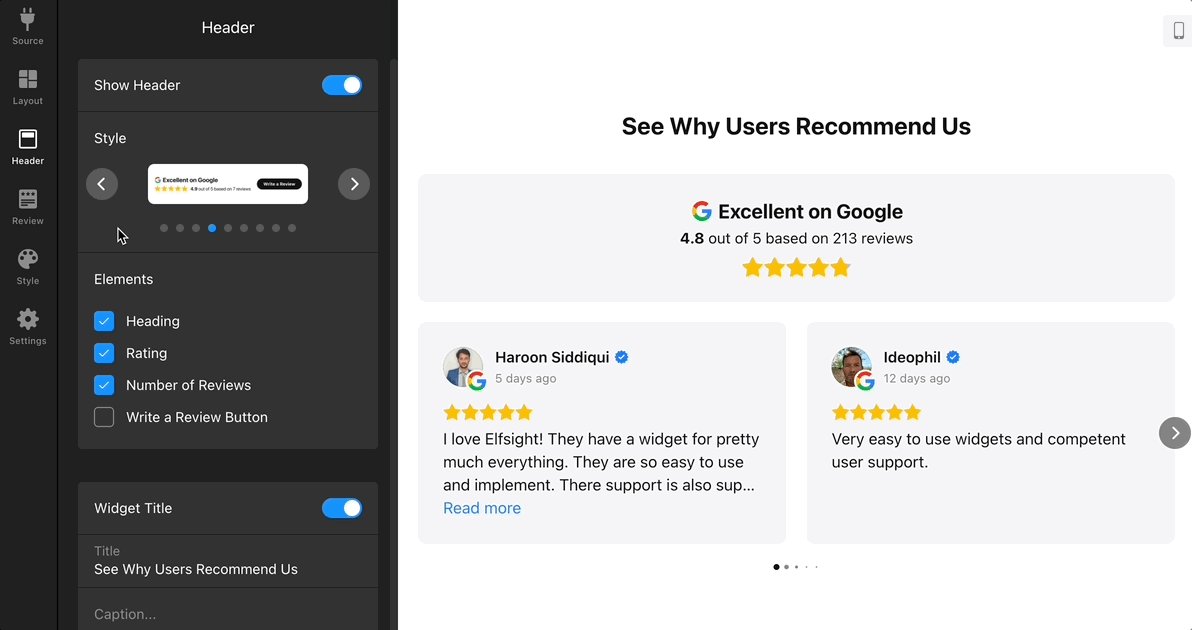
Header
Choose whether to display the Header, pick a header style, and toggle elements like the title, rating, and number of reviews:

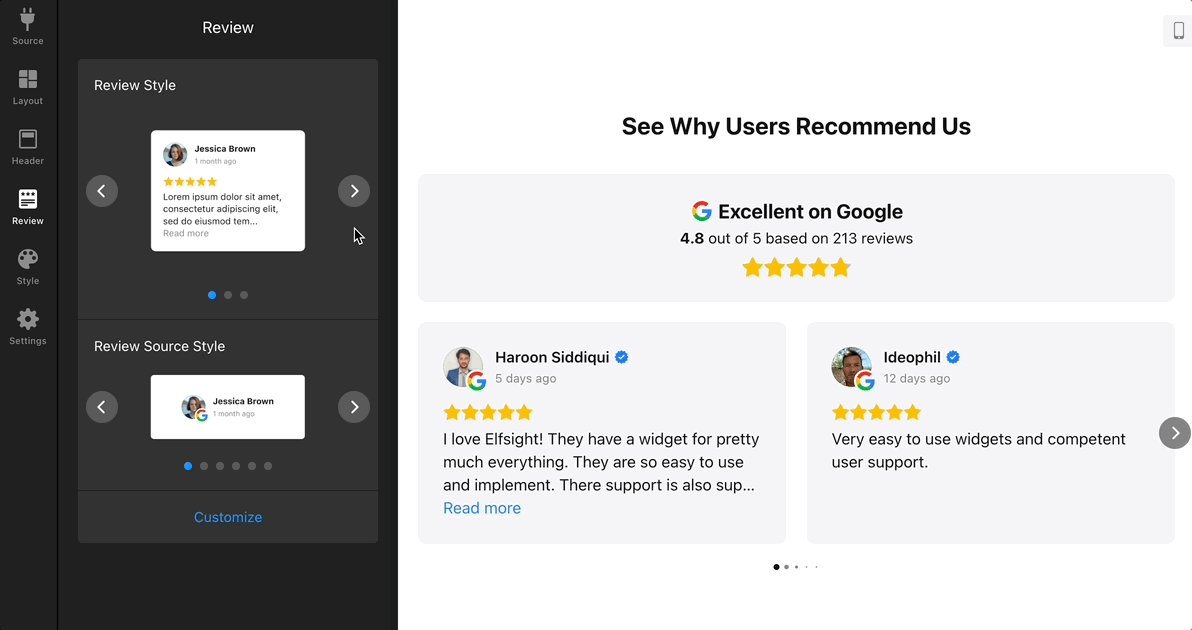
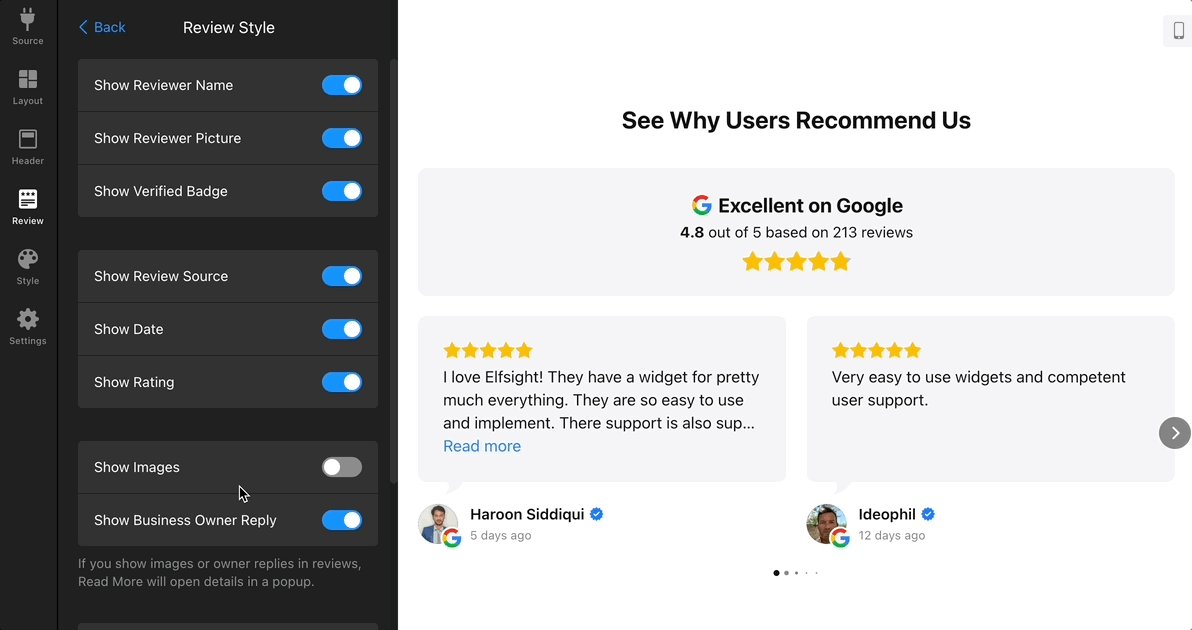
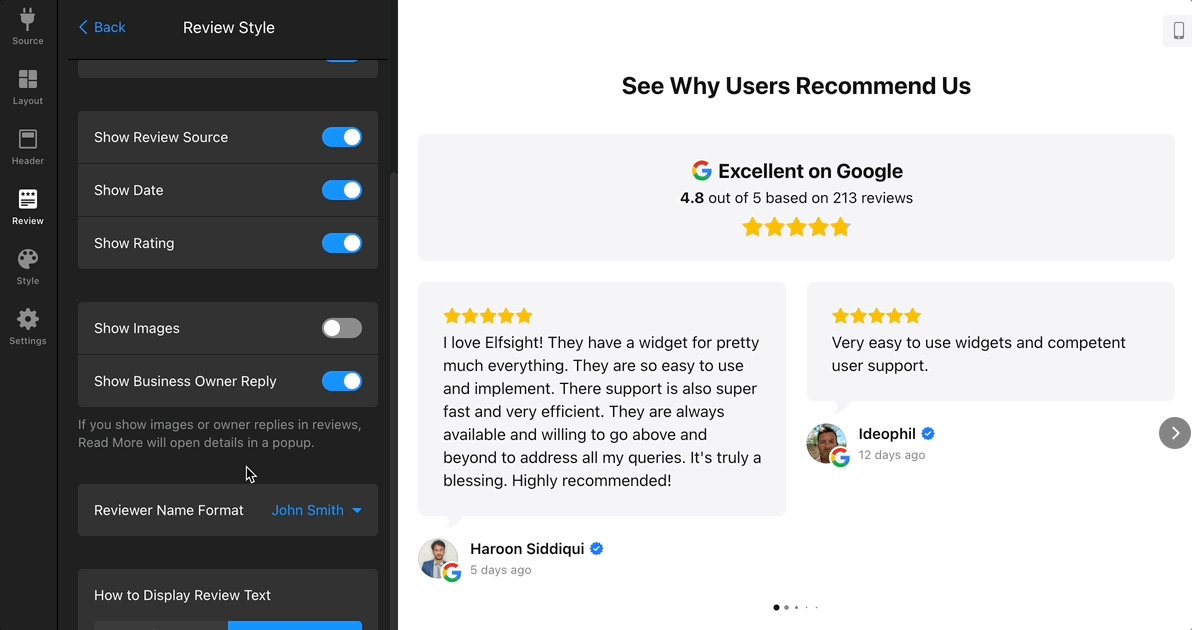
Review
Decide which elements each review displays—reviewer name/photo, verified badge, source icon, date, rating, images, and owner reply. Select the review card style you prefer:

Style
Switch between light or dark theme, set your accent color and font, and fine-tune individual elements (background, titles, ratings, buttons) for a polished look:

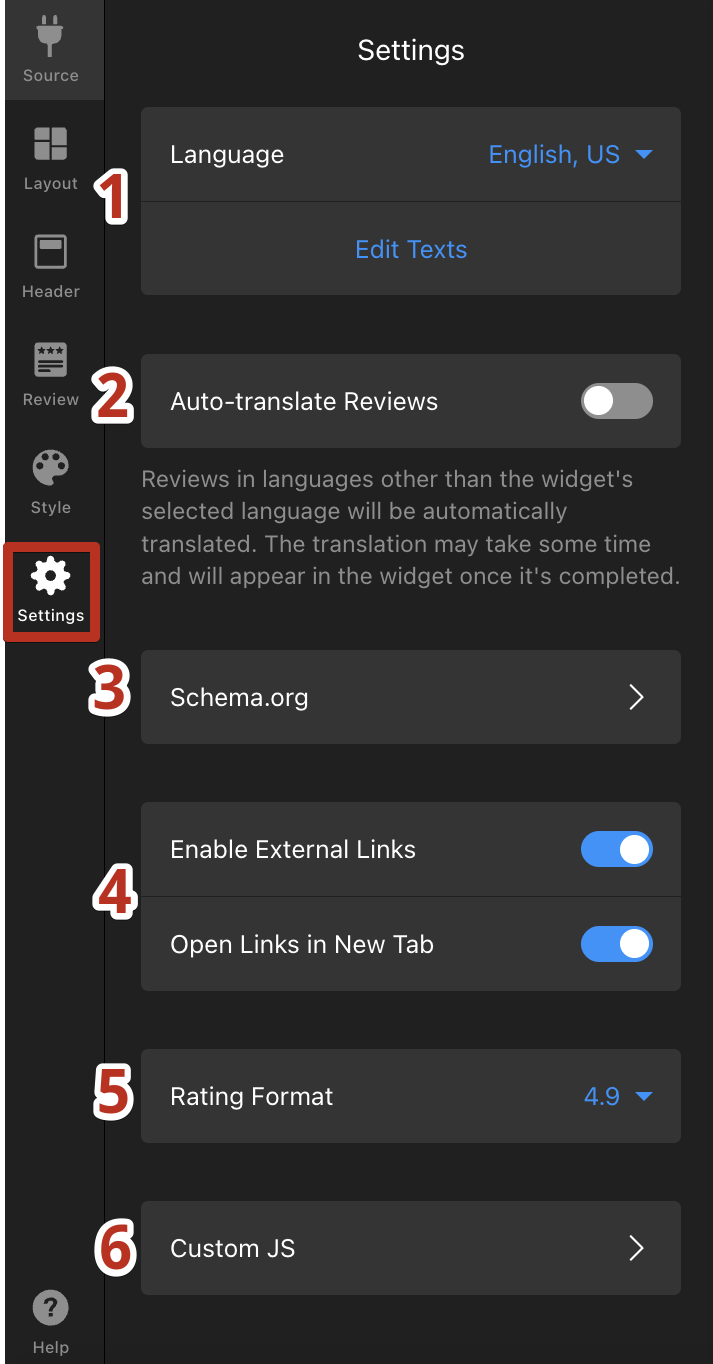
Step 3. Configure Advanced Settings
In the Settings tab, adjust options that control your widget’s language, structured data, and overall behavior:

- Language & Text — choose the display language and edit interface texts.
- Auto-Translate Reviews (available for Pro plans or higher) — show reviews in your selected widget language automatically.
- Schema — enable Schema.org markup for rich snippets in Google results. For more guidance on structured data, see Troubleshooting Schema in Google Reviews.
- External links — allow links to open in a new tab.
- Rating format — choose how ratings appear (e.g., 4.9 or 4.90).
- Custom JS — add JavaScript for advanced integrations or customizations.
Step 4. Install the Widget on Your Website
Once editing is complete, click Publish in the top-right corner. Then, head to your Elfsight Dashboard, and click Install next to your widget.
You'll see an installation window with three available tabs:

- Embed Code — copy the installation code and paste it into your website’s HTML. For platform-specific steps, check out Installation Tutorials by Platform (CMS).
- Share Link — create a direct link to your widget and share it via social media, email, or messaging apps. Learn more: How to Share Widget via Link.
- Request Installation — fill out a short form to have the Elfsight team install the widget for you. See the full guide: Requesting Installation of Your Elfsight Widget.
Now your reviews are live on your website—beautifully styled, auto-updating, and ready to boost your visitors’ trust! 🚀
