Adding Elfsight Widget to Squarespace Website
Embedding an Elfsight widget to your Squarespace website is quick and easy! Just make sure to copy your widget installation code before you begin.
For Squarespace 7.1, watch our video tutorial or check out the instructions below. For Squarespace 7.0, simply follow the step-by-step guide in the article. Let’s get started! 😊
In this article
Adding your inline widget to a specific page
The installation process may vary depending on whether you're using Squarespace 7.0 or 7.1. To check your website version, please see this Squarespace guide.
Click the toggles below to view the steps for both versions! 🚀
Instructions for Squarespace 7.0
- 1
-
Log in to your Squarespace dashboard and select the website where you want to add the widget:

- 2
-
In the left-hand menu, click Website → Pages:
 Select the page and click Edit just above the section where you want to add the code:
Select the page and click Edit just above the section where you want to add the code:

- 3
-
Choose the spot for your widget and click the ➕ icon:

- 4
-
Choose the Code option in the menu:

- 5
-
Paste the installation code into the Content popup:

That's it! You've successfully added your inline widget to the selected page!
Instructions for Squarespace 7.1
- 1
-
Log in to your Squarespace account and select the website where you want to add the widget:

- 2
-
In the left-hand menu, click Website → Pages:
 Choose the page where you want to add the widget and click Edit:
Choose the page where you want to add the widget and click Edit:

- 3
-
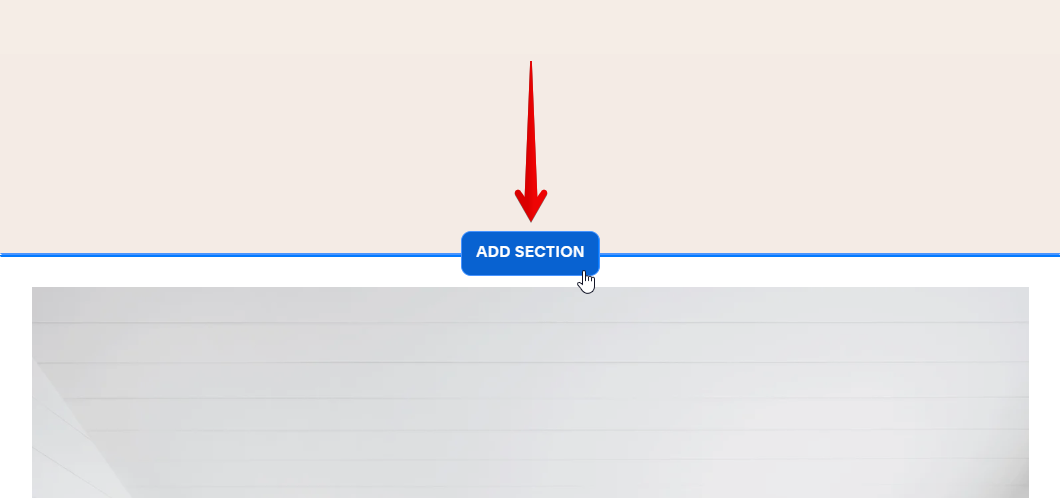
Select the spot for your widget and click Add Section:
 Then click Add a blank section:
Then click Add a blank section: 
- 4
-
Click the Add block button and select Code:
 Click the Edit icon and paste the widget installation code into the Content popup:
Click the Edit icon and paste the widget installation code into the Content popup: 
- 5
-
Adjust the block's width by dragging the widget's border to the right:

That's it! You've successfully added your inline widget to the selected page!
Adding your floating widget to a specific page
- 1
-
Log in to your Squarespace account and choose the website where you'd like to add the widget:

- 2
-
In the left-hand menu, click Website → Pages:
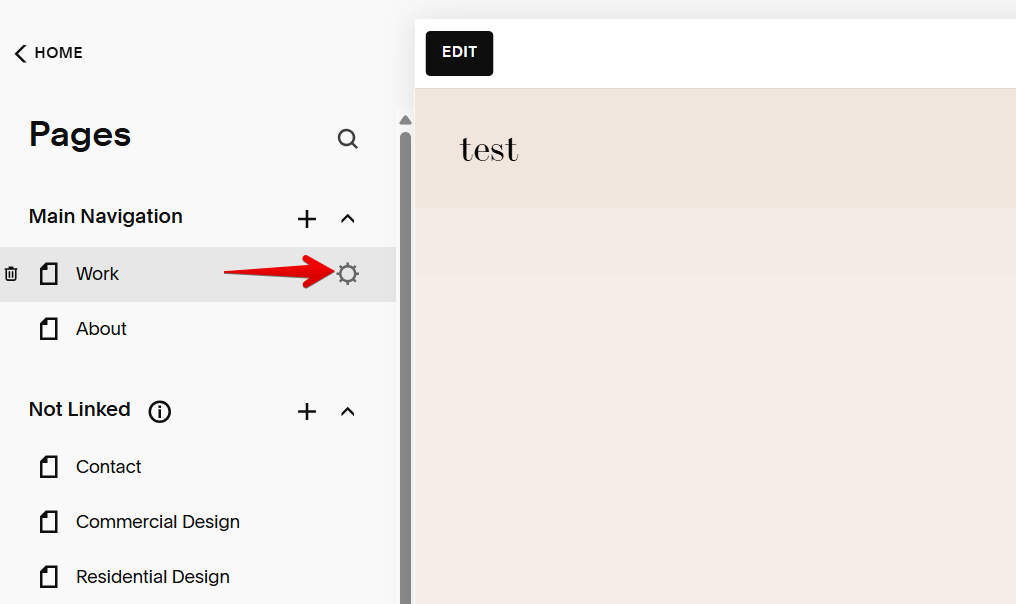
 Select the page where you'd like to add the widget, and click the Gear icon:
Select the page where you'd like to add the widget, and click the Gear icon: 
- 3
-
Go to the Advanced tab, paste the installation code, and click Save to apply changes:

Well done! You've successfully added your floating widget to a specific page!
Adding your floating widget to all pages
- 1
-
Log in to your Squarespace dashboard and select the website where you want to add the widget:

- 2
-
In the left-hand menu, click Website → Pages:
 Navigate your dashboard according to your website version. You can find out your version by following this Squarespace guide.
Navigate your dashboard according to your website version. You can find out your version by following this Squarespace guide.
-
Instructions for Squarespace 7.0
Scroll down the left-hand menu and open Website Tools: Then go to the Code Injection section:
Then go to the Code Injection section: 
Instructions for Squarespace 7.1
Scroll down the left-hand menu, select Custom Code, and click Code Injection:
- 3
-
Paste the widget installation code into the Footer field and click Save:

Great! You've successfully added your widget to all pages of your Squarespace website!
Need help with installation? 🙌 Send a request, and we’ll take care of the setup for you. Our team is always here to assist!


 Select the page and click Edit just above the section where you want to add the code:
Select the page and click Edit just above the section where you want to add the code:




 Choose the page where you want to add the widget and click Edit:
Choose the page where you want to add the widget and click Edit:


 Click the Edit icon and paste the widget installation code into the Content popup:
Click the Edit icon and paste the widget installation code into the Content popup: 



 Then go to the Code Injection section:
Then go to the Code Injection section: 

