Adding Elfsight widget to Joomla 4 website
Follow this step-by-step guide to add an Elfsight widget to your Joomla 4 website. Copy your widget installation code and let's get started! 🚀
Choose how to install your widget
Add Widget to Specific Page
- 1
-
Log in to your Joomla admin panel. Go to System → Site Templates and choose the template your website is using:


- 2
-
Open the index.php file, find the Body section, and paste the first line of your installation code above the closing
</body>tag:<script src="https://elfsightcdn.com/platform.js" async></script>
Then click Save or Save & Close to apply changes:

If your index.php file doesn’t have the <body>section or tags, check out these instructions. - 3
-
Choose a page for your widget. Click Content → Articles in the left menu, and select the page where you'd like to display your widget:

- 4
-
In the Article editor, click More → Source Code icon:

- 5
-
Select the place on the page where you want the widget to appear and add the second line of your installation code there. In the example below, we show how to add the widget to a blank page.
After that, click Ok in the popup window and save the changes in the top-left corner:


Well done! You have successfully added your Elfsight widget to a specific page of your Joomla website!
Add Widget to All Pages
- 1
-
Log in to your Joomla admin panel. Go to System → Site Templates and choose the template you're currently using:


- 2
-
Open the index.php file, find the Body section, and paste your widget installation code above the closing
</body>tag. Be sure to save the changes:
If your index.php file doesn’t have the <body>section or tags, check out these instructions.
That's it! Your Elfsight widget is now added to all pages of your Joomla website!
Add Widget via Custom Code Fields
Some website themes work with different methods and approaches to templates and content. For example, some templates might not have the Body section or the <body> tags.
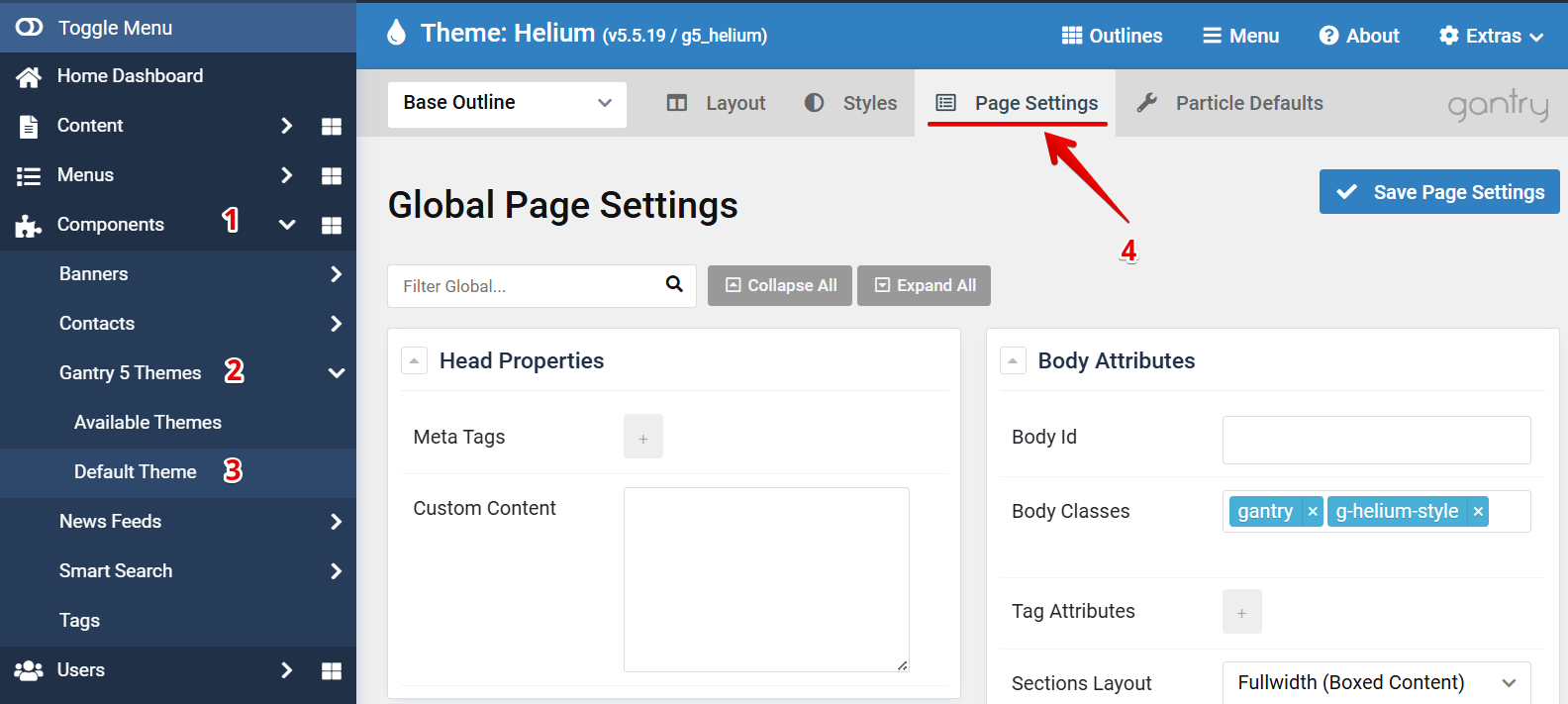
In such cases, templates often have a separate field for custom codes. For instance, for Gantry 5 themes, you can find this setting in the Components → Gantry 5 Themes → Default Theme → Page Settings tab:

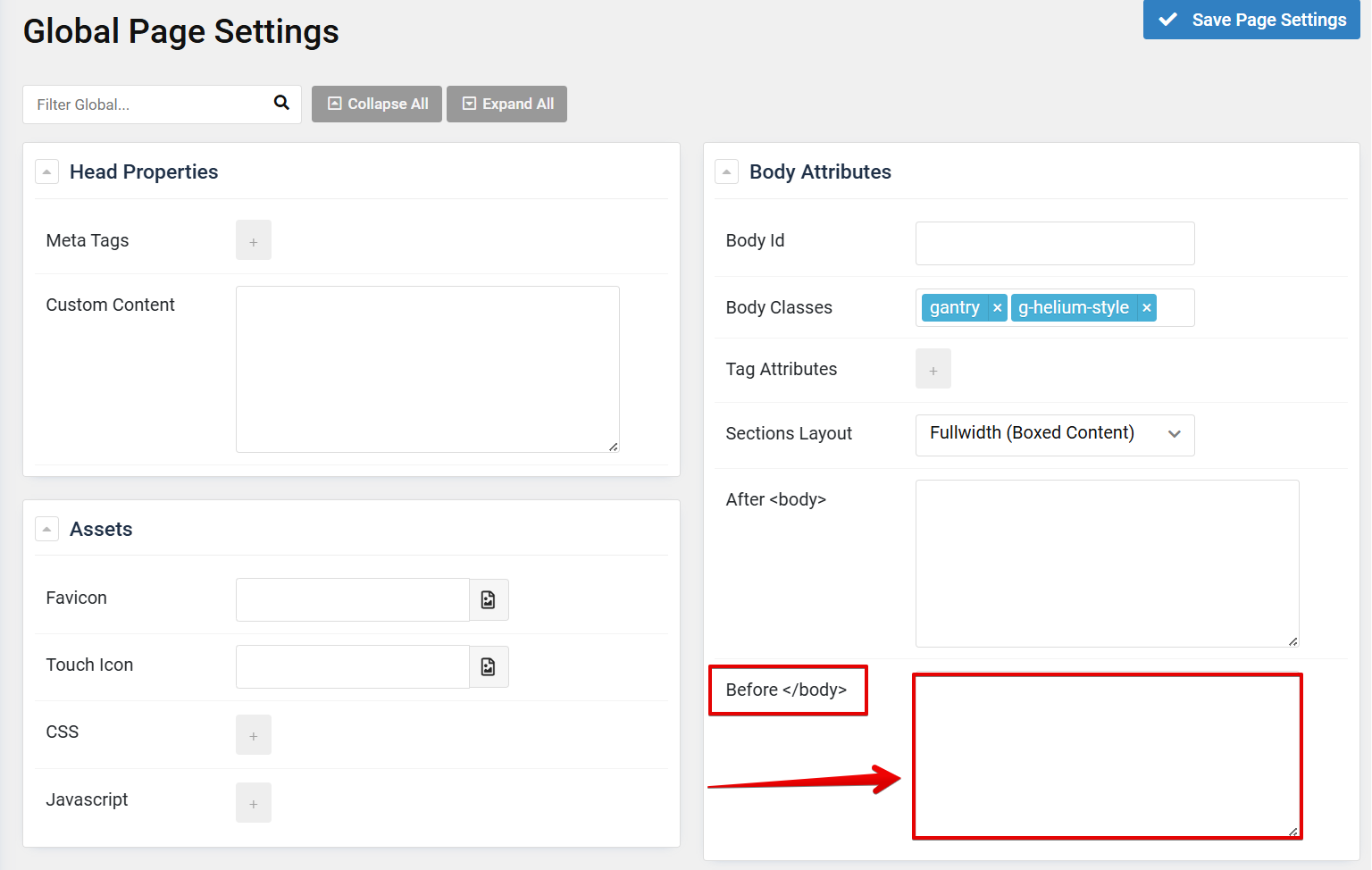
You can add the widget code to the Before </body> field:

So, if your website theme has such a field for custom codes, here is what you can do to install a widget:
If you face any difficulties with the installation, our team is here to help! 🙌 Just submit an installation request by following this guide: Easy steps to request installation of your Elfsight widget.








